Нет, я из «олдскул», мне калькуляторы не нужны…
Ну хорошо, тогда сразу к делу.
Простой пример расчётов.
Итого, получается, что вы теряете около 50-70% от потенциального дохода*. Если вы считаете, что оно того стоит – можете ничего не менять.
Но если вы хотите себе такой же удобный инструмент – материал ниже для вас.
*Расчёты основываются на статистике агентства Index.art. Поведенческие факторы и другие показатели, применимые к вашей сфере и модели ведения бизнеса, могут отличаться в большую или в меньшую сторону.
Какие задачи решит онлайн-калькулятор для сайта
Следует понимать, что интерактивные расчёты будут уместны не на каждой странице. Они нужны только там, где требуется быстрый ответ на количественную задачу, например, «сколько стоит…», «как быстро…» и т.п.
1. Повышение лояльности клиента
Не нужно встраивать калькуляторы абсолютно везде. Это скорее отпугнёт пользователя, чем привлечёт его.
Но если вы привлекаете посетителя на страницу с запросом «Сколько стоит укладка плитки», а вместо прямого ответа направляете его на форму обратной связи, где просите его сообщить свои данные для связи, то потенциальный клиент останется недоволен – скорее всего, просто покинет страницу и продолжит поиск.
Зачем клиенту нужны лишние звонки, которые кроме рекламы или навязывания услуг больше ничего не сулят? Современные пользователи неохотно делятся своими персональными данными, и виной тому агрессивный маркетинг других игроков рынка. Поэтому нужно или дать конкретные цифры на количественный запрос, или убедить пользователя в том, что вы действительно предоставите ему реальный расчёт, а не очередную рекламную рассылку.
А посетитель страницы с онлайн-калькулятором получает внятный и достаточно быстрый расчёт того, что ему нужно.
2. Повышение в выдаче поисковых систем
Здесь срабатывает релевантность запроса. От соответствия страницы теме запроса выигрывают все:
- поисковая система, которая даёт пользователю нужный ответ;
- пользователь, который этот ответ получает;
- сайт, на котором размещена страница (если это коммерческий проект, то он обозначает фиксированную стоимость товара/услуги, чем ускоряет и упрощает потенциальную сделку; если это информационный сайт, то пользователь находит реальный результат и больше не возвращается в поиск с тем же запросом, а значит доверие к странице растёт, она двигается выше в выдаче, сайт получает больше посетителей и зарабатывает на рекламе).
3. Автоматизация продаж
Это современный тренд в диджитал маркетинге. Он логичен и закономерен. Чем проще и понятнее заявка от клиента, тем больше продаж компания совершит при тех же рабочих затратах. Зачем нанимать дополнительных специалистов в отдел продаж для прямых контактов с клиентами, если клиенты сами готовы заполнить все поля, чтобы детально описать свои требования к товару/услуге?
Сайт работает круглосуточно без выходных и больничных, он не отпросится домой по семейным обстоятельствам… Клиент видит, как формируется цена, активирует нужные опции и оформляет заказ фактически самостоятельно. Менеджеру отдела продаж остаётся только подтвердить заказ и завершить сделку. Всё. Не нужно связываться с клиентом, уточнять детали, производить расчёты и снова связываться с клиентом. Обязательно где-то закрадётся ошибка, менеджер забудет позвонить, позвонит невовремя и т.д. Как результат – продажа не состоится.
Примеры кейсов, которые успешно могут решить онлайн-калькуляторы

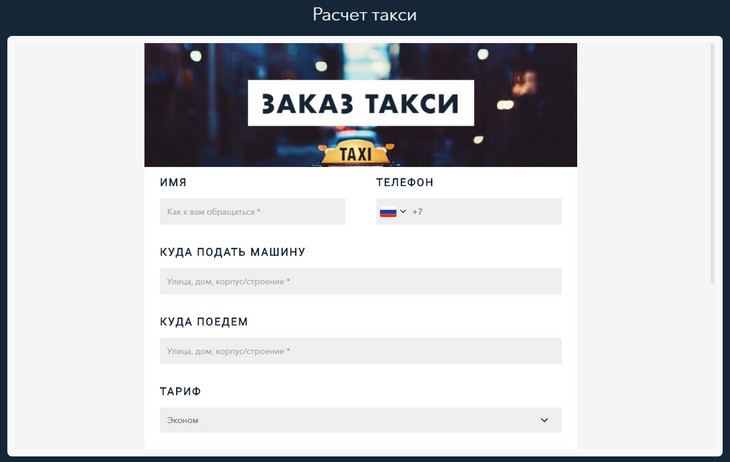
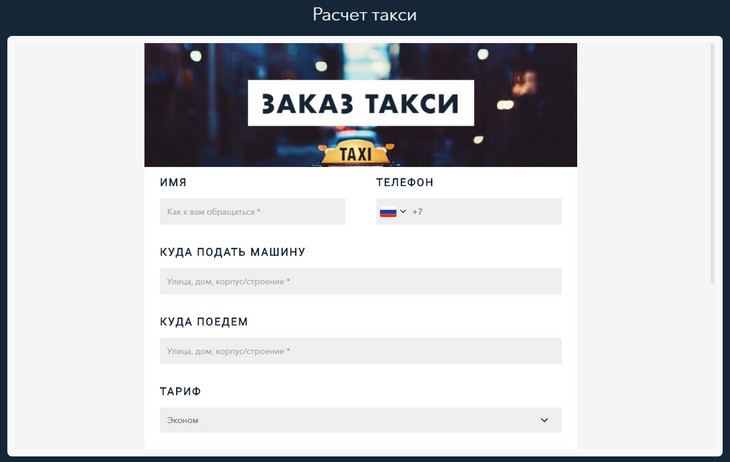
Заказ машины доставки/такси. Что делает специалист контакт-центра: уточняет кого и откуда забрать, куда доставить. Сбор этих данных легко организовать за счёт специальных форм: конкретный адрес подачи машины, те или иные опции (детское кресло, выбор музыки, молчаливый водитель и т.п.), конечная точка. Далее рассчитывается километраж и выставляется примерный счёт. Клиенту остаётся только подтвердить заявку. Минимум ошибок, клиент видит, за что и сколько он платит.

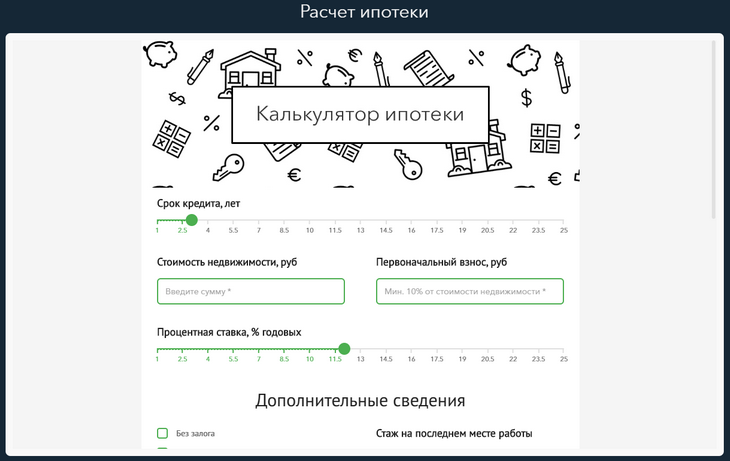
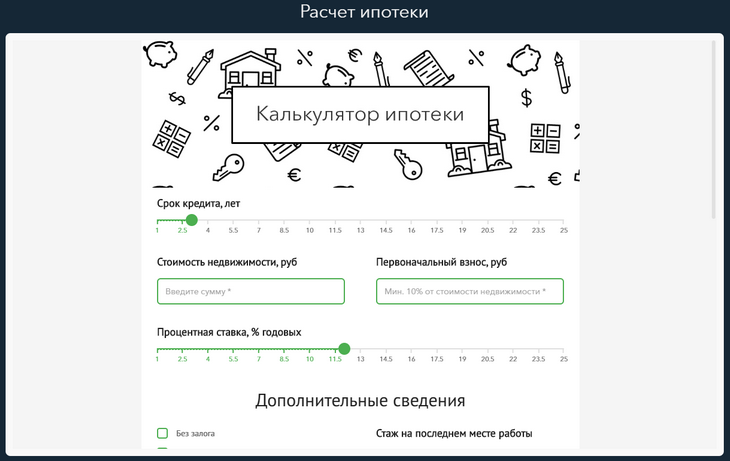
Проценты по кредитам, кэшбэк и другие финансовые инструменты. Это отличный повод показать сильные стороны банковских продуктов для банков. Партнёрские сервисы могут предоставить максимум информативности по описываемому продукту. Например, рассчитать выгоду от покупок с использованием кредитных карт или объём кэшбэка в тех или иных категориях.

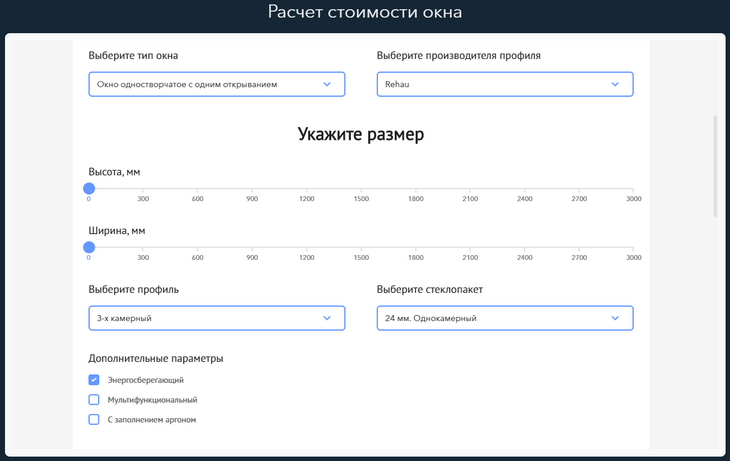
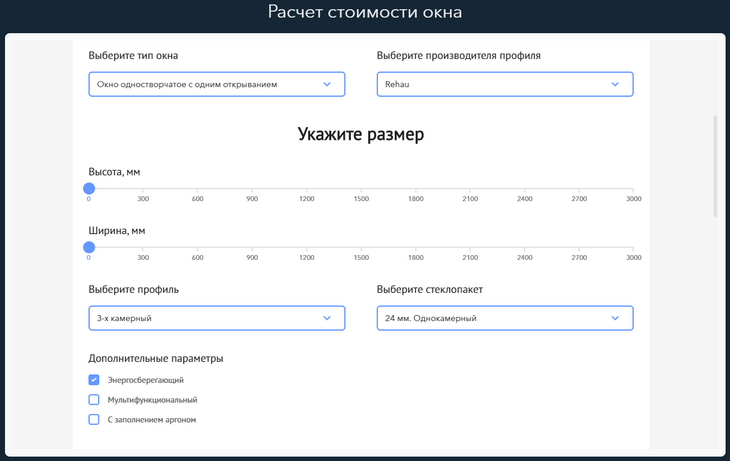
Расчёт стройматериалов. Это огромный пласт инфозапросов. Одними текстами на странице не раскрыть тему, посетителей интересуют конкретные цифры. Если это кровля сложной конфигурации, то какая у неё получится площадь, если это фундамент – какой объём бетона и арматуры понадобится, и т.д. Не будет возможности посчитать – клиент покинет страницу, и она упадет в выдаче как нерелевантная запросу. Не менее полезно применение онлайн-калькуляторов на сайтах строительных компаний или бригад. Если вы предлагаете конкретную услугу, логично позволить потенциальным клиентам рассчитать предварительную стоимость работ. Такие сайты или посадочные страницы точно будут эффективнее решений конкурентов.
Дисклеймер
Нельзя сказать, что онлайн-калькулятор – панацея для бизнеса. Получив понятный инструмент оценки стоимости предстоящих расходов на ваши услуги, клиент может… уйти к конкурентам. Потому что при обзвоне списка потенциальных исполнителей он будет озвучивать вашу цену и сможет получить более выгодное предложение (например, небольшую скидку).
В этом случае ваша автоматизация продаж будет работать скорее в минус, чем в плюс. Поэтому следует правильно оценить свою аудиторию и взвесить все «за» и «против». Если вы уверены в своих ценах, если конкуренты не могут предложить что-то лучше или вам очень важна скорость заявки, тогда можно сделать ставку на онлайн-калькулятор. Если у вас стабильный трафик – на всякий случай организуйте сплит-тестирование (сравните результаты продаж с калькуляторами и без них).
Где взять онлайн-калькуляторы
По факту, есть всего несколько вариантов:
- Заказать работу у фрилансеров или у компаний, занимающихся поддержкой сайтов;
- Установить готовые модули для вашей CMS (если применимо);
- Использовать специальные сервисы.
У каждого из них есть свои достоинства и недостатки. Для наглядности приведём все варианты.
Заказ калькулятора у фрилансера
Плюсы:
- Полученный результат будет максимально соответствовать ожиданиям и техническому заданию.
- Не нужно знать программирование, всё будет сделано за вас.
- Решение подходит для сложных ситуаций, когда требуется интеграция с CRM-системами и другими решениями для автоматизации.
Минусы:
- Сложно найти ответственного исполнителя. Может потребоваться несколько попыток реализации.
- Это дорого, так как привлекаются профессиональные исполнители.
- Может потребоваться согласование работы сразу нескольких специалистов (дизайнер, web-программист, мобильный разработчик и т.д.).
- Это может быть долгий процесс (в зависимости от требований к результату).
Заказ у агентства или компании, занимающейся техподдержкой сайтов
Плюсы:
Те же, что и у фрилансеров, а также
- Официальная ответственность по договору.
- Максимально понятные и соблюдаемые сроки сдачи проекта.
Минусы:
- Еще дороже, чем в случае с фрилансерами.
- Часто большие сроки реализации (компании берут запас на различные форс-мажоры).
Готовый модуль для CMS
Плюсы:
- Быстро (установка плагинов занимает всего пару минут).
- Дешево (часто можно найти даже бесплатные решения).
- Потенциально лучшая совместимость с вашей CMS.
Минусы:
- У малопопулярных CMS может не быть такого модуля (даже платного).
- При конфигурации могут потребоваться базовые знания «движка» (возможно, придётся что-то править в коде).
- Часто разработчики бросают продукт без поддержки (что называется, «как есть», особенно, если плагин бесплатный и у него нет платных опций, со временем ухудшается совместимость с CMS, страдает безопасность и т.д.).
- Универсальные решения сложно настраиваются, могут иметь проблемы с дизайном.
- Часто работают только на одной платформе (только на сайте, другие платформы не поддерживаются).
Онлайн-сервисы
Плюсы:
- Быстро (часто достаточно выбрать готовый тематичный шаблон).
- Просто (знаний кода и навыков программирования не потребуется, полученную форму очень просто установить на сайт).
- Может поддерживаться несколько платформ (любая CMS-система, социальные сети, мессенджеры, мобильные приложения, электронная почта и т.п.).
- Часто доступно большое количество дополнительных сервисов и инструментов (статистика использования, A/B-тестирование, интеграция с CRM и т.д.).
- Код всегда актуален и защищен (благодаря централизованной работе над ошибками ничего не нужно дополнительно обновлять, скачивать, устанавливать и т.д.).
- Гибкие настройки (онлайн-платформы изначально стараются учесть массу вариантов применения, при правильном подходе вы сможете собрать нужный набор форм и полей как конструктор).
Минусы:
- Это часто платно. Бесплатные варианты обязательно будут иметь ограничения. Такой сервис не может существовать без модели подписки.
- Решение не подходит для сложных реализаций.
- Данные фактически хранятся и обрабатываются на стороне сервиса (если платформа недоступна, калькулятор работать не будет, всегда есть вероятность нарушения конфиденциальности).
Как видно из сравнения, универсальных решений не существует, каждый вариант подходит для определённого перечня задач. Но больше всего плюсов – у онлайн-сервисов. Они не требуют специальных знаний, легко настраиваются под узкую специфику, обходятся недорого, а работают сразу (без долгих процессов создания технических заданий для программистов, поиска исполнителей и ожидания результатов).
Какой же сервис выбрать? Мы предлагаем проверенный временем и многими пользователями - uCalc.
Стоит понимать, что это не единственное решение на рынке, но в отличие от многих конкурентов, uCalc предоставляет возможность бесплатного доступа, а ещё он прост и понятен в использовании, все настройки производятся в визуальном редакторе (включая формулы). Вместе с тем, с помощью uCalc можно реализовать даже очень сложные калькуляторы и формы.
Основной функционал и возможности конструктора калькуляторов uCalc
С помощью uCalc можно реализовать онлайн-калькуляторы по многим тематикам, от финансовых до строительных, на базе готовых шаблонов или с помощью удобного онлайн-конструктора, а также различные формы для сайтов и других платформ (это могут быть формы подписки или заказа, а также другие наборы из доступных полей).

Какие платформы поддерживаются
В списке точно есть две самых популярных в России CRM-системы (это Bitrix24 и amoCRM). Имеется поддержка всех популярных CMS, включая платные и бесплатные. Не забыли разработчики и про онлайн-платформы, такие как uCoz, Wix, Tilda и другие.
Если поддержка CMS не заявлена, код формы/калькулятора всегда можно встроить в шаблон как любой другой блок HTML с JS-скриптом.
Отдельно стоит выделить поддержку социальных сетей – пока это только VK. uCalc подключается как приложение через официальный каталог ВКонтакте.
Не менее интересным будет интеграция с email-сообщениями (за счёт интеграции HTML-кода) и мобильными приложениями (пока только через конструктор Appglobus).
Из неподдерживаемых на текущий момент платформ можно назвать только мессенджеры.
Базовые функции (есть во всех тарифах):
- создание нескольких проектов и управление правами показа (например, только на отдельных сайтах);
- доступ к готовым шаблонам форм и калькуляторов;
- редактирование шаблонов или уже созданных проектов;
- визуальный редактор форм и формул;
- защита формы от копирования (никто не сможет украсть ваш функционал с сайта);
- возможность интеграции с CRM (функционал «Компании и задачи» доступен даже в бесплатном тарифе);
- пакет email-уведомлений (количество зависит от тарифа);
- база знаний по работе сервиса и настройке форм/калькуляторов.
Дополнительные возможности на платных тарифах:
- пакеты SMS-уведомлений +возможность приобретения дополнительных;
- возможность приобретения дополнительных пакетов email-сообщений;
- расширенная интеграция с CRM;
- возможность приёма оплаты (поддерживаются Яндекс.Деньги, PayPal и Яндекс.Касса);
- расширенный функционал по брендированию форм (добавление изображений, готовые темы и цветовые решения, отключение рекламы);
- дополнительные функции по работе с формами (вставка HTML-кода, ссылок, работа с файлами);
- быстрое клонирование проектов и увеличенные лимиты на их количество;
- ведение и просмотр статистики по проектам.
Цены / тарифы uCalc и их отличия

«Бесплатный» – всегда 0$/месяц. При этом может показываться реклама и ссылка на сервис непосредственно в калькуляторе/форме, нет SMS-уведомлений и возможности их докупить, есть пакет 100 email-сообщений без возможности добавления пакетов. Клиенту доступен только базовый функционал, создание не более 3 проектов, есть ограничения на интеграцию с CRM.
Стоимость премиум пакетов будет зависеть от периода оплаты. При оплате сразу за полгода предоставляется скидка 10%, при оплате сразу за год – 20%.
«Базовый» – от 4 до 3,2$/месяц, вечная подписка – 90$. Клиент получает все расширенные функции, кроме чата с техподдержкой. SMS-уведомления можно докупать, в стартовый пакет включено 300 email-уведомлений (можно докупать), количество проектов – не более 5.
«Стандарт» – от 10 до 8$/месяц, вечная подписка – 190$. Клиенту доступны все расширенные функции, кроме чата с техподдержкой. В цену включено 1000 email-уведомлений (можно докупать) и 10 SMS (можно докупать). Количество проектов – не более 15.
«Про» – от 24 до 19,2$/месяц, вечная подписка – 390$. Клиенту предоставляются все функции сервиса (включая чат с техподдержкой). В пакет включено 3000 email-уведомлений (можно докупать) и 30 SMS (можно докупать). Ограничений по количеству проектов нет.
Как видно из параметров тарифов, бесплатная версия имеет не такие уж и критичные ограничения. А базовый тариф более чем доступен по цене.
Чтобы клиенты могли оценить преимущества платных подписок, предоставляется триал-версия на 14 дней (со всеми возможностями тарифа «Базовый»).
Как создать свой калькулятор в uCalc
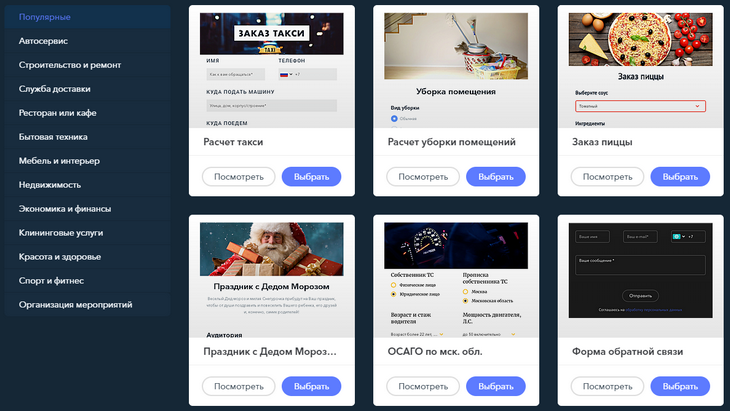
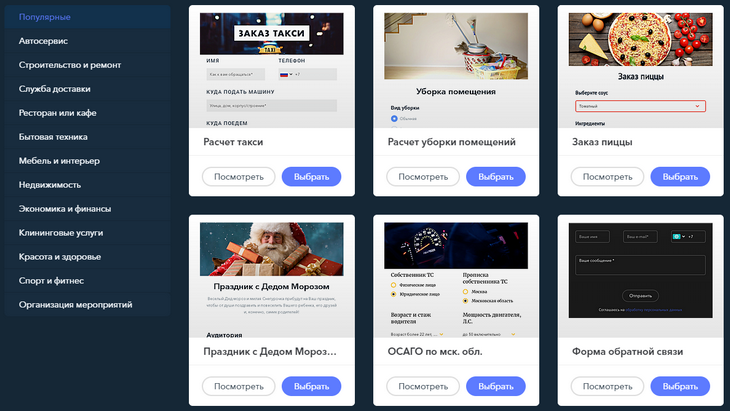
Самые верный и простой способ – выбрать из предложенных шаблонов. Они удобно разделены по тематикам.
При необходимости, можно отредактировать логику работы калькулятора, дизайн и расположение его блоков/полей. Заодно сможете разобраться в том, как устроен и работает этот конструктор.
Второй вариант – воспользоваться онлайн-конструктором.

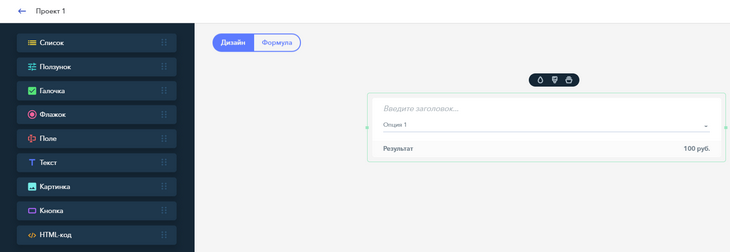
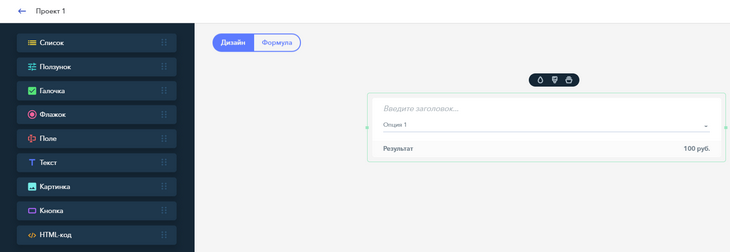
В левой части экрана располагаются все доступные элементы (после истечения пробного периода часть из них будет скрыта, например, HTML-код и картинка) или формулы.
В правой – основной интерфейс, который может работать в нескольких режимах:
- дизайн (вы управляете расположением и внешним видом основных блоков и полей);
- формулы (в этом режиме производится настройка логики работы калькулятора).
В любой момент можно воспользоваться предварительным просмотром результата (переключая варианты экранов для тестирования верстки) или скопировать код калькулятора для вставки на сайт.
Создадим свой первый калькулятор:
- На вкладке «Мои проекты» нажимаем плюс.
- Выбираем вариант «Собрать самостоятельно» или «Использовать шаблон».
- В любом случае, вы перейдете к визуальному редактору (с набором готовых полей/элементов или без них).
- Перетаскиванием нужных элементов из левой части в основную область формируем будущий интерфейс калькулятора. Элементы можно перетаскивать и в основной области.
- В настройках каждого поля можно задать их параметры (в зависимости от типа поля: заголовок, описание, отступы, тип поля, обязательно ли оно к заполнению или нет; больше всего настроек у кнопки, по нажатию она может отправлять данные CRM, отсылать уведомления, переходить к оплате или подставлять ссылку, собирать статистику, задействовать антиспам-фильтр, выводить согласие на сбор данных).
- Переключаемся в режим правки формул. Все поля имеют своё условное обозначение (как в формулах латинскими буквами: A, B, C и т.д.). Каждая формула расчёта тоже имеет своё обозначение (R1, R2 и так далее).
- С использованием условных обозначений и доступных операндов можно сформировать логику работы калькулятора (пример расчётов на изображении ниже).
- Когда всё готово, нажимаем кнопку «Сохранить».
- При необходимости проверяем работу и отображение на экранах различных устройств в режиме «Предпросмотр».
- Код для вставки можно скопировать на странице со всеми проектами в меню выбранного проекта (пункт «Получить код»).
- Осталось вставить полученный HTML на нужной странице сайта (место и правила вставки кода будут зависеть от используемого «движка» и/или шаблонизатора, например, при использовании Smarty JavaScript нужно оборачивать в теги {literal} {/literal}).
Как добавить калькулятор на сайт
uCalc можно добавить на любой сайт. Рассмотрим процесс на примере CMS WordPress. Алгоритм будет выглядеть так:
- Устанавливается официальный плагин uCalc.
- Плагин привязывается к аккаунту.
- В визуальном редакторе страниц/записей появляется кнопка вставки калькуляторов.
- При её нажатии система предложит выбрать проект из доступных.
- Код формы помещается в нужной части страницы.
Для других CMS и платформ процедура вставки может отличаться. Подробные инструкции по всем вариантам вставки можно найти на официальном сайте проекта (они на русском языке и с картинками).
Но если у вас всё равно ничего не получается и нет времени с этим всем разбираться, всегда остаётся третий вариант – заказать услугу разработки калькулятора «под ключ» (через сервис Divly, от 2500 р./заказ, разработкой занимаются сторонние специалисты, код передаётся в ваш аккаунт).
Выводы
Решения для создания эффективных онлайн-калькуляторов в сети есть. Пример uCalc подтвердил, что web-сервисы могут быть не только простыми в использовании и настраиваться в пару кликов, они также могут быть очень гибкими в настройке, предоставлять массу дополнительных возможностей и опций. С их помощью можно реализовать даже очень сложные задачи. И при этом не нужно привлекать программистов или переписывать логику работы сайта. Интеграция может быть простой и понятной даже для простых пользователей.







 Приветствую!
Приветствую! 

