С 2015 года поисковые системы обращают внимание на мобильность, которая стала одним из аспектов ранжирования в выдаче. Так что Mobile Friendly — это не только забота о посетителях, но и важное условие продвижение веб-ресурса.
Лучшие сервисы для создания мобильного сайта
Если раньше для создания мобильной версии требовалось как минимум знание HTML и CSS, то сейчас можно решить вопрос с помощью конструкторов сайтов. Популярные сервисы предлагают адаптивные шаблоны, которые не нужно отдельно настраивать — они по умолчанию отображают контент правильно в зависимости от разрешения экрана. С точки зрения удобства создания сайта и количества адаптивных шаблонов лучшими являются два конструктора — uKit и Wix.
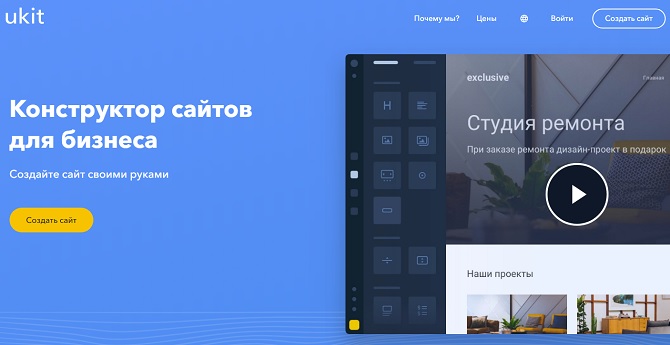
uKit

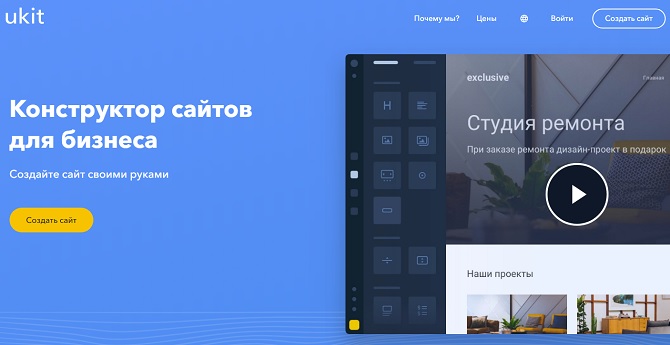
uKit позиционируется как сервис для бизнес-сайтов, поэтому нет ничего удивительного в том, что он предлагает все необходимые инструменты для создания качественной мобильной версии. На этом конструкторе вы найдёте:
- Адаптивные шаблоны, разделённые по сферам деятельности. При выборе шаблона есть возможность переключиться между разными экранами, чтобы посмотреть, как макет отображается на десктопе, планшете и смартфоне.
- Большое количество блоков и виджетов, изначально ориентированных под разные экраны.
- Настройки виджетов, позволяющие отрегулировать их размер по высоте, ширине, контенту или экрану.
- Предпросмотр сайта на разных экранах и в разной ориентации.

Содержимое мобильной версии сайта, созданного на uKit, полностью соответствует десктопной. Поэтому все изменения, проводимые с сайтом, будут автоматически отображаться для всех типов устройств.
Для создания максимально уникального дизайна можно добавить на сайт свой код CSS (на Тарифе Про), который дополнит стандартный стиль шаблона. Кроме того, используя виджет вставки HTML-кода можно интегрировать на сайт практически любой сторонний сервис.
Wix

Мобильную оптимизацию сайта конструктор Wix запустил в 2013 году — на два года раньше, чем это стало важным фактором ранжирования в поисковых системах. Всё это время функция совершенствовалась, так что сейчас Wix может предложить:
- Огромный выбор mobile-ready шаблонов, выполненных профессионалами.
- Блоки и приложения, которые подстраиваются под разрешение экрана и корректно работают в мобильной и десктопной версии сайта.
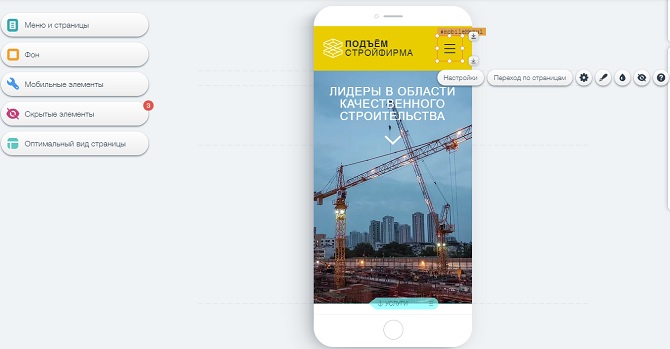
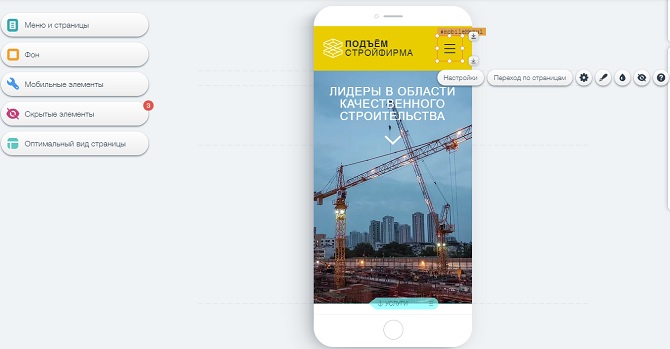
- Отдельное редактирование мобильной версии, которое позволяет перед публикацией сайта в общем доступе посмотреть, как он выглядит в зависимости от устройства отображения.

Настройка мобильного сайта на Wix также не требует знания языков программирования. Все действия выполняются в отдельном визуальном редакторе с помощью мышки.
Таким образом десктопную и мобильную версии сайта можно сделать разными как в плане дизайна, так и в плане контента. Мега-удобная опция, когда известен характер поведения целевой аудитории, приходящей из мобильного трафика.
Что должно быть на мобильном сайте
Чтобы можно было считать, что сайт адаптирован под мобильные устройства, он должен отвечать целому ряду требований:
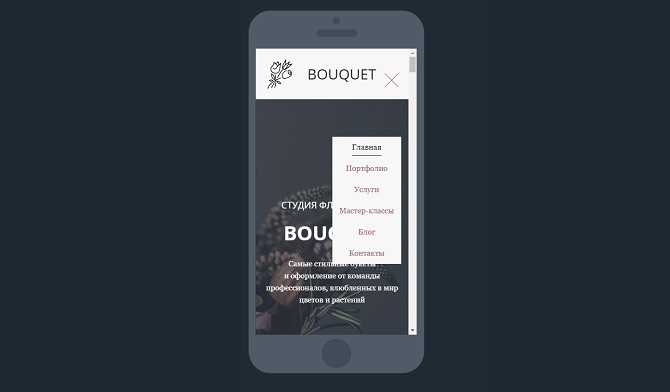
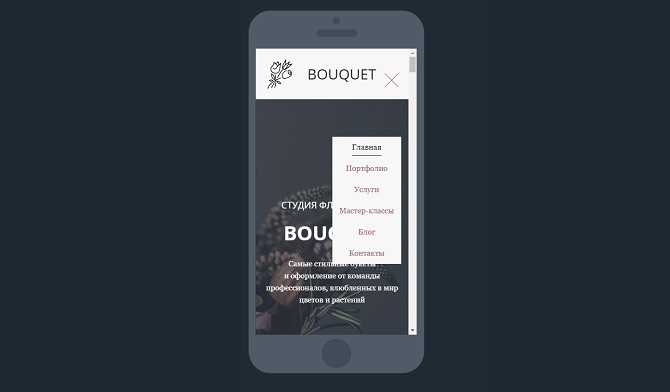
- Простая навигация, которая включает основные разделы сайта в главном меню и поисковую строку в пределах видимости.
- Выпадающее меню, которое вызывается касанием экрана в определённом месте.
- Автоматически изменяемая ширина изображений и других элементов, чтобы они не выходили за границы экрана.
- Место для касания, чтобы исключить случайное нажатие не той кнопки или ссылки.
- Минимум ситуаций, требующих ввода текста. Если обойтись без формы нельзя, следует разбивать её на несколько частей и размещать строки в верхней части экрана, где их не будет перекрывать виртуальная клавиатура.
- Использование функциональных особенностей платформы — например, звонок в компанию одним нажатием на кнопку или запуск карты с маршрутом до офиса компании/магазина.
Создание мобильной версии или адаптация имеющегося шаблона к экранам смартфонов — сложная задача. Смысл адаптивного дизайна в том, что страницы оптимизированы под любые разрешения, а не только самые популярные. Поэтому использование конструкторов существенно облегчает задачу, позволяя исключить работу над созданием нескольких версий дизайна.
Выводы
Использование конструкторов uKit и Wix — самый простой способ получить сайт, адаптированный под любые устройства без лишних финансовых и временных затрат. В этом случае владельцу не придётся думать, какие элементы нужно увеличить, какие убрать, и как прописать всё это в стилях CSS.
Уже на этапе выбора шаблона вы можете посмотреть, как страницы будут отображаться на экране смартфона, планшета, ноутбука и ПК. В визуальном редакторе также есть возможность переключаться на вёрстку под разные разрешения и проверять, как отображаются разные элементы. Специальные знания при этом не потребуются — все действия выполняются мышкой без применения языков программирования.





 Приветствую!
Приветствую! 

