Сайт автосервиса может стать эффективным инструментом развития бизнеса, если сделать его не для галочки, а правильно сверстать и наполнить контентом. Для этого не обязательно нанимать команду профессиональных разработчиков и дизайнеров — все необходимые инструменты есть в популярных конструкторах сайтов, а о том, как их использовать, мы сейчас расскажем.
Прежде чем приступать к созданию сайта, посмотрите страницы конкурентов. Вы наверняка выделите на них общие положительные и отрицательные моменты, потому что все в какой-то степени копируют друг друга. В этом нет ничего плохого: главное брать у конкурентов работающие решения, а бесполезные — игнорировать. Чтобы это не выглядело как самый банальный совет на свете, давайте посмотрим, какие решения обычно оказываются правильными.
Сайт автосервиса должен иметь как минимум четыре раздела:
Очень круто, если на сайте будет блог, который вы постоянно обновляете. Писать можно о чём угодно, но в рамках тематики автосервиса. Если занимаетесь оказанием специфических услуг, расскажите о них подробно. Можно даже объяснять, как отремонтировать автомобиль самостоятельно — и почему не стоит это делать. Если на ведение блога нет ресурсов, лучше его не создавать. Ограничьтесь публикацией новостей об акциях и новых услугах.
Если вы делаете для каждой услуги отдельную страницу, то можно придерживаться такой структуры:
Способы связи тоже зависят от ресурсов компании. В принципе, можно запустить чат, в котором менеджер будет общаться с посетителями, но для этого он должен быть сильно погружен в специфику деятельности. Если это нереально, то можно обойтись формой обратной связи или заказа звонка.
После прочтения всей этой информации о том, что должно быть на сайте, невольно возникает вопрос — а сколько нужно потратить, чтобы всё это реализовать? Потянет ли обычный автосервис такие суммы? Где искать специалистов? Так можно вложить все средства в создание сайта, а основной бизнес будет только страдать.
На все эти вопросы один ответ — конструкторы сайтов. Качественные сервисы предлагают все необходимые инструменты, чтобы собрать информативный сайт по описанной выше или любой другой структуре. Чтобы вы поняли, что всё реально сделать самостоятельно, давайте познакомимся поближе с двумя конструкторами — uKit и Wix. Мы выбрали их, потому что они подходят лучше других платформ конкретно под создание бизнес-сайтов.

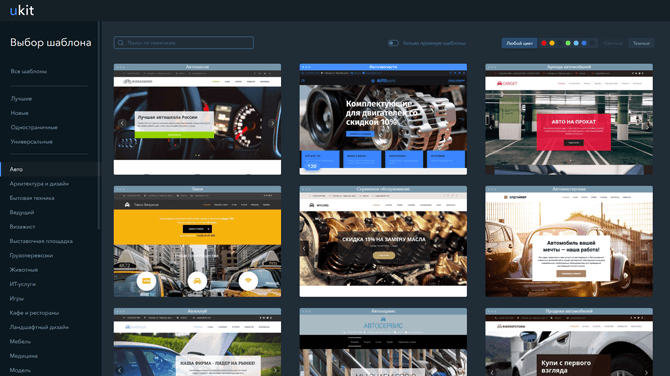
В каталоге шаблонов конструктора uKit есть раздел «Авто», в котором вы найдёте 14 макетов сайта. Не все они именно про автосервис — есть шаблон автоклуба и автосалона. Но это не станет проблемой, потому что в визуальном редакторе uKit можно изменить под свои потребности любой макет. Выбор тематического шаблона удобен только тем, что вам не придётся добавлять и удалять страницы — всё необходимое уже есть на сайте. Но это не значит, что настраивать ничего не придётся. Шаблон нужно сделать индивидуальным — для этого у конструктора и есть визуальный редактор.

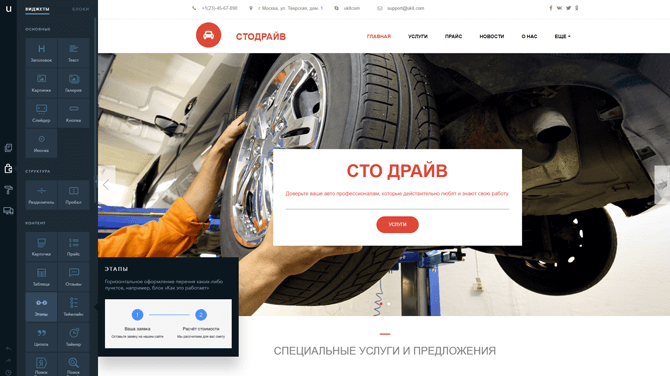
Редактор состоит из четырёх разделов: «Страницы», «Конструктор», «Дизайн» и «Адаптивная версия сайта». В первом создаются страницы, в третьем — настраивается их внешний вид, но самое интересное происходит в режиме конструктора: вы наполняете сайт виджетами и блоками, которые отображают текст, картинки, кнопки и другие полезные элементы. Раздел «Адаптивная версия сайта» нужен для того, чтобы посмотреть, как созданная и заполненная контентом страница будет смотреться на разных устройствах: десктопе, планшете и телефоне.

Важно, что сайтом, созданном на uKit, легко управлять. Если вы захотите завести блог или страницу с новостями, то добавлять контент на него сможет любой сотрудник автосервиса. То же касается внесения изменений на сайт. Обновление фотографий, добавление видео, создание новых страниц — всё это не требует навыков программирования и специальной подготовки.

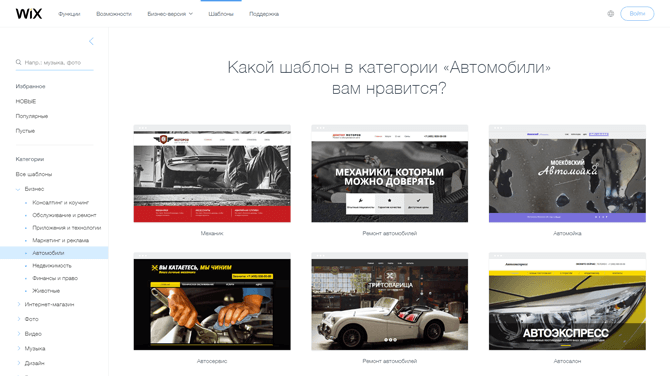
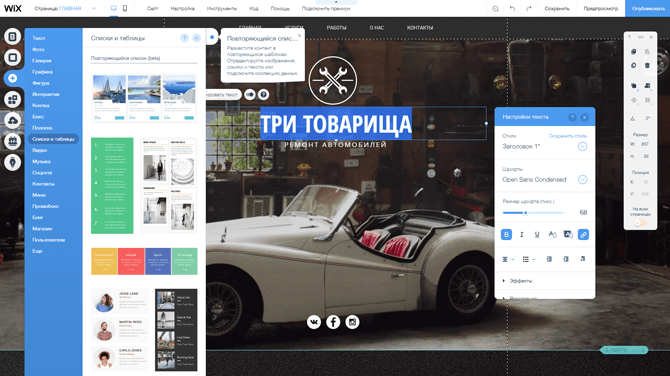
На Wix вариантов дизайна для сайта автосервиса больше, чем на uKit, как и инструментов для их кастомизации в визуальном редакторе. У этого есть и обратная сторона: на настройку внешнего вида уходит больше времени, потому что при редактуре приходится проверять, чтобы все элементы располагались ровно, и отдельно проверять мобильную версию.

Создать сайт на Wix не сложнее, чем на uKit. Здесь тоже используется визуальный редактор, работа с которым не требует навыков программирования. С точки зрения наполнения страниц сайта автосервиса всё в порядке: в списке блоков есть все необходимые элементы.

Для расширения функциональности можно подключить приложения из Wix App Market. Например, в нём есть приложение для бронирования времени, с помощью которого можно организовать онлайн-запись клиентов. Дополнительно за него платить не нужно — использование приложений входит в стоимость премиум-пакетов.
Сайт автосервиса выполняет только информационную функцию, поэтому не требует серьёзных ресурсов для своей работы. Чтобы создать его на конструкторе Wix или uKit, достаточно минимальных тарифов, предлагающих основные возможности.
Если вы выберите для создания сайта uKit, то затраты на разработку и поддержание работоспособности составят 4$ в месяц. На конструкторе Wix можно создать сайт автосервиса за 249 рублей в месяц при оплате за год.
Указанные суммы — все затраты на сайт в месяц. Вы можете их увеличить, пригласив администратора или контент-менеджера, но сначала можно дождаться, пока новые траты покроет прибыль от запуска самого сайта.
Оставить отзыв | |
 |
5++
оценка |
UKIT.COM наш обзор → |
 |
5.0
оценка |
UCOZ.RU наш обзор → |
 |
4.9
оценка |
MOTTOR наш обзор → |
 |
4.8
оценка |
WORDPRESS наш обзор → |
