Удобство использования
Weblium по уровню простоты и удобства мало чем отличается от других конструкторов с визуальным редактором. Изучение вряд ли вызовет проблемы у начинающих пользователей, но, к примеру, uKit ещё более простой в освоении. Так что всё относительно. Движок обладает приятной глазу панелью управления со структурой из личного кабинета, визуального редактора, модулей и настроек – опять же, обычный подход, который использует половина WYSIWYG-конструкторов. Это удачная компоновка, но она не является каким-то ноу-хау, поэтому нисколько не выделяет систему на фоне остальных.
Порядок работы тоже стандартно-комфортный. Создание сайта начинается с выбора шаблона. Затем вы попадаете в визуальный редактор. Он предлагает стандартные возможности современного конструктора сайтов:
- добавление неограниченного количества страниц;
- изменение расположения блоков перетаскиванием мышью (drag-and-drop);
- добавление новых блоков и удаление ненужных элементов интерфейса;
- автоматическая адаптация к мобильным устройствам;
- автоматическое обновление сервиса;
- подключение SSL и защита сайта специалистами поддержки конструктора;
Одной из заявленных особенностей Weblium является встроенный искусственный интеллект. По крайней мере, разработчики прямо указывают на его наличие. Суть в том, что он должен подсказывать наиболее удачное размещение блоков, помогать выбирать цвета, шрифты, править мелкие огрехи и всё остальное в таком духе ради достижения оптимального результата. На деле ничего такого не происходит. Вы получите ровно то, что выберите: секцию, блок, цвет, шрифт из множества вариантов. Даже если это будет фиолетовый фон с салатовым шрифтом, оранжевыми кнопками и синей таблицей, то никакой ИИ не сработает. Редактор позволит всё это разместить, покрасить и опубликовать. То есть никакого алгоритма виртуального помощника в системе нет. Есть только маркетинговый ход, рассчитанный на модную тенденцию иметь ИИ вроде того, что сейчас полирует Wix. Вот в нём есть нечто приближенное к ИИ. По крайней мере, работа алгоритма видна.
Изменить дизайн можно в один клик. Система сопровождает рабочий процесс подсказками в формате чек-листа, что является полезным для новичков – они ничего не пропустят, выполняя инструкции пошагово. Вот это действительно заметная, полезная, но, опять же, не уникальная вещь – часто встречается в других конструкторах.
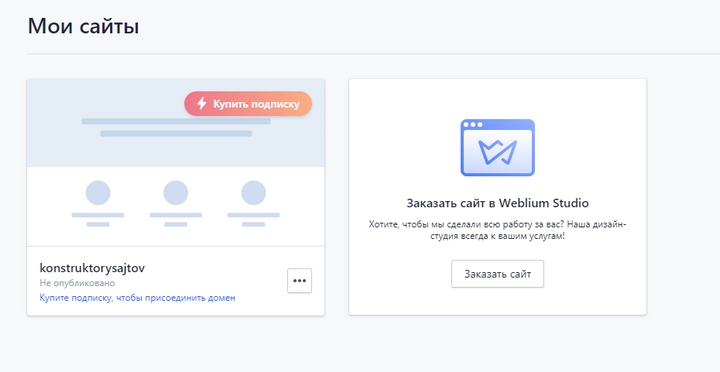
Все созданные проекты отображаются в разделе «Мои сайты». Здесь есть все стандартные возможности: переименовать, сделать копию, удалить. Кроме того, вы можете пригласить соавтора — другого пользователя, который получит доступ к редактированию проекта. Для этого достаточно ввести почтовый адрес человека. Ограничения только два: соавтор не может удалить сайт и сделать его копию. Это нужно для защиты авторов от возможных недобросовестных партнёров по команде разработки.
Крайне полезная вещь при совместной работе — режим комментирования. В нём вы можете ставить метки на странице и писать для них комментарии. В меню есть две вкладки: «Активные» и «Решённые». С их помощью удобно контролировать процесс внесения исправлений. Можно также оставить общий комментарий — например, важное сообщение для членов команды, которые занимаются разработкой интерфейса.
Ещё одна полезная штука — история сайта. В ней сохраняются версии за разные даты. Попробуем объяснить важность этой системы на простом примере.
- Вы работаете над сайтом: выбрали шаблон, поменяли расположение блоков, поработали над интерфейсом. Прогресс сохраняется автоматически. Но вы можете нажать на кнопку «Действия» и выбрать опцию «Сохранить версию сайта». Состояние проекта будет зафиксировано в «Истории сайта».
- На следующий день вы снова редактируете сайт, но к вечеру понимаете, что результат не нравится. Можно отменить последние изменения, но это долго. Начинать с начала тоже не хочется — вчера был продуктивный день, жалко потраченного времени. Идеальное решение — вернуться к версии, сохранённой вчера вечером.
В разделе «История сайта» отображаются сохранённые версии, а также есть две опции — сохранить текущую версию и восстановить одно из предыдущих состояний. Система работает даже на бесплатном тарифе конструктора.
Кроме визуального редактора у сайта есть панель администрирования. Чтобы перейти в неё, нажмите на кнопку «Настройки» — она появляется при наведении курсора на миниатюру проекта в дашборде. В «Настройках» 10 вкладок.

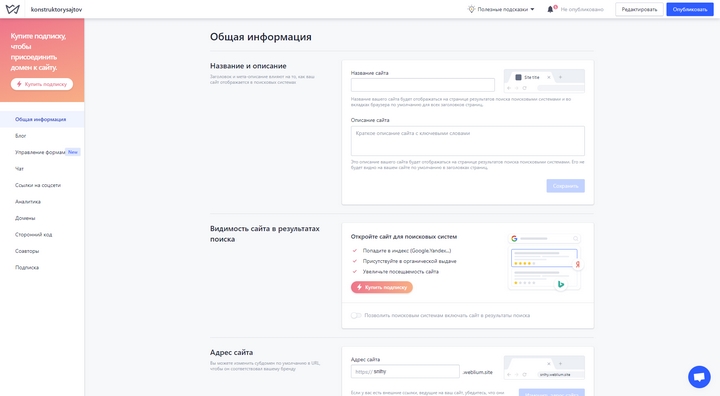
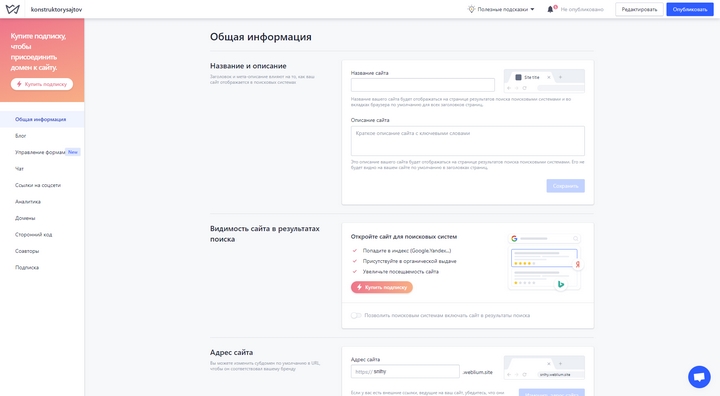
- «Общая информация» — на этой вкладке вы указываете название, описание и адрес сайта, разрешаете или запрещаете поисковым системам индексировать страницы, настраиваете фавикон.
- «Управление формами» — отображение ответов, полученных через формы на сайте, а также подключение сторонних приложений для взаимодействия с клиентами: Zapier, Telegram, Mailchimp, Aweber, Snov.io, Webhooks.
- «Чат» — подключение и управление онлайн-чатом: LiveChat, Tawk.to, JivoSite.
- «Блог» — установка блога и управление постами. Здесь открывается текстовый редактор, в котором можно публиковать записи с вставкой изображений и видео с YouTube.
- Social links — управление ссылками на профили в соцсетях, которые по умолчанию отображаются в хедере и футере сайта.
- «Аналитика» — подключение сервисов аналитики, контроль посещаемости сайта и поведения пользователей. Доступные интеграции: Google Analytics, Яндекс.Метрика, Google Tag Manager, Hotjar, Facebook Pixel.
- «Домены» — управление доменом на платном тарифе. На бесплатном тарифе у сайта будет домен третьего уровня с указанием конструктора.
- «Сторонний код» — добавление стороннего кода на сайт. С его помощью можно настраивать интеграции с новыми сервисами, править стили CSS и даже создавать собственные динамические блоки. Эти возможности доступны на платном тарифе.
- «Соавторы» — приглашение других пользователей для совместной работы над сайтом и управление командой.
- «Подписка» — информация о текущей подписке и других тарифных планах.
На всех тарифах конструктор предлагает безлимитное хранилище и неограниченную пропускную способность.
Кроме того, движок из коробки поддерживает интеграции явно полезных веб-сервисов:
- UniSender, MailChimp – SMS и почтовые рассылки, которые дружат с формами сайта;
- amoCRM и Bitrix-24 – качественные системы для взаимодействия с клиентской базой;
- Binotel – виртуальная АТС, которая позволит объединить телефонные каналы связи, оптимизировать сеть, получать заявки на звонки, повышать продажи;
- eSputnik – классный мейлер, самый популярный в рунете;
- Yclients – сервис для интеграции возможности записи на приём со страниц сайта, бронирования услуг и прочего в таком духе;
- Пиксели Вконтакте и Facebook – помощники в отслеживании активности посетителей сайта;
- Webhooks – позволяет добавлять разнообразные кастомные скрипты на сайт.
Количество не такое уж огромное, но они, по крайней мере, полезны в своём роде и могут быть использованы. Разработчики потихоньку внедряют новые по принципу применимости в реальных задачах, стараясь не перегружать систему показом десятков ненужных опций. Также движок дружит с социальными сетями и мессенджерами. Любые недостающие для решения задачи сервисы можно подключить через вставку кода.
Для желающих вести личный или небольшой тематический блог организованы неплохие возможности. Добавив секцию «Лента блога», вы получите возможность публиковать материалы в хронологической последовательности. В редакторе их можно собирать, комбинируя текст, картинки, списки и видео, указав для каждого SEO-параметры. Есть менеджер постов с фильтрацией по опубликованным и черновикам. Удобный модуль, хотя для ведения блога с большим количеством разделов/постов его возможностей и уровня эргономики окажется маловато.
Магазинный модуль в системе на данный момент отсутствует. Тем не менее, шаблоны под торговые площадки имеются, вот только продавать с их помощью онлайн не получится – ни онлайн-оплаты, ни доставки, ни категорий/менеджера товаров и прочего здесь нет. Совсем ничего. Максимум, что можно, - сделать карточки товаров с формой обратной связи для заказа. Каркас с дизайном, похожим на интернет-магазин. И всё. Разработчики рекомендуют для продаж товаров онлайн использовать внешний плагин Ecwid, который позволяет разместить до 10 товаров бесплатно. Плагин хороший, но для разворачивания большего по объёму магазина придётся оплачивать подходящий тариф Эквида, что дополнит стоимость и без того недешёвого Веблиума. Нецелесообразно так делать, проще сразу взять нормальный магазинный движок вроде uCoz, InSales или того же Wix, если хочется работать именно с WYSIWYG-системой.
С блогом тоже беда. Он присутствует, но реализован на базовом уровне. Регулярно публиковать множественные записи неудобно. Менеджер постов базового уровня, делит их на опубликованные и черновики – искать в этой свалке что-то конкретное утомительно. Категорий нет – всё идёт в одну кучу в хронологическом порядке. Никаких рубрик и отложенной публикации. Текстовый редактор приятный, но он слишком простой – только базовые чередующиеся элементы: текст, список, видео, картинка. Таблиц, возможности сборки сложных секций здесь нет. Вы не сможете как-то разнообразно структурировать информацию. Да, получается симпатично, но не более того. Бекэнд управления блогом слабый, уровень эргономика не то что до WordPress не дотягивает, а даже до WYSIWYG-систем этого же класса.
Среди прочих интересных фишек отметим наличие встроенной CRM и модуля для работы со всплывающими окнами на сайте. Всё это встроенное, собственной разработки, хорошего качества.
Родная CRM проста в использовании. Позволяет добавлять неограниченное количество воронок продаж с кастомной конфигурацией этапов сделок. Можно для каждого сайта/направления или типа продукции создать свою воронку продаж. По умолчанию система предлагает 4 этапа хода сделок: неразобранные, перспективные, находящиеся в работе и закрытые сделки. Все данные клиентов, полученные с форм на сайте, попадают в CRM и соответствующие воронки продаж. Вы можете вручную добавлять сделки. Всё это нужно для получения и анализа статистики, фильтрации для быстрого поиска конкретных заказов и получения уведомлений о новых. Что-то вроде блокнота, который заполняется в полуавтоматическом режиме, и поможет держать на виду все операции по каждому клиенту, анализировать успехи, делать выводы и оптимизировать подход к продажам.
Pop-up триггеры реализованы очень неплохо. Тут есть шаблоны по оформлению, сценариям использования, гибкие настройки размера, условий появления, задержек и повторного показа. Например, можно создать всплывающее окно с акцией, которую сайт покажет при глубине прокрутки главной страницы до 50% один раз в 3 дня (данные остаются в cookie пользователя) с анимацией плавного проявления и шириной на весь экран. Инструмент можно использовать для информирования, привлечения внимания и возвращения клиентов, анонса чего-либо и так далее. Вы можете создать и тестировать эффективность сколь угодно большого количества попапов. Кстати, есть ещё мелкая, но полезная вещь – баннер с уведомлением посетителей об использовании сайтом файлов cookie.
Дизайн
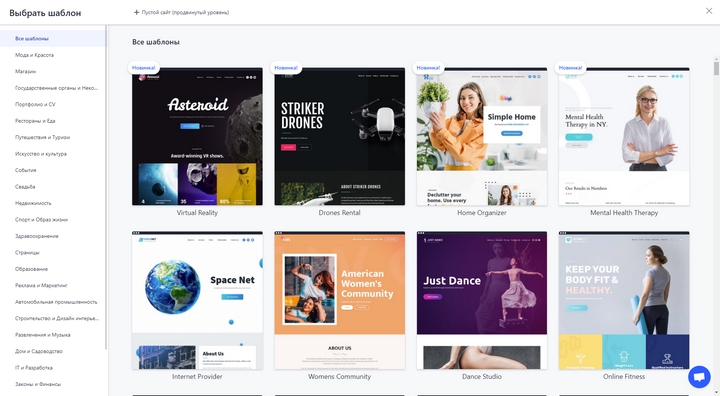
В библиотеке конструктор — более 200 шаблонов с адаптивным дизайном. Профессиональные, с разной структурой и примерами контента — глаз радуется. Здесь нет убогих макетов, разработанных 10 лет назад и до сих пор пылящихся в базе исключительно для массовости. Weblium идёт по пути «лучше мало, но хорошо». Хотя система постепенно обрастает новыми красивыми шаблонами, обновления случаются примерно раз в 2 месяца и приносят по 5-10 свежих макетов. Хорошая динамика.
Перед выбором шаблон можно подробно изучить. Он открывается в окне предварительного просмотра в десктопной версии. Вы можете переключиться в режим планшета и смартфоны, чтобы проверить адаптивность дизайна и оценить, как меняется внешний вид блоков интерфейса.
Если в библиотеке нет подходящих шаблонов, можно создать сайт с чистого листа. Но для первого опыта это будет непросто. В шаблоне есть примеры контента, плюс саму структуру можно гибко менять под свои нужды — это гораздо проще, чем разрабатывать макет с нуля.
Для настройки общего оформления в редакторе есть раздел «Стиль сайта». В нём вы найдёте три вкладки.
- «Цвета» — на этой вкладке настраивается цветовая палитра сайта. Можно выбрать готовый набор из библиотеки или создать собственную палитру с учётом подсказок от дизайн-помощника.
- «Тексты» — настройки типографики для текущего шрифта, а также библиотека других доступных шрифтов. При редактировании шрифта вы можете выбрать семейство, начертание, размер, высоту строки, межбуквенное расстояние. Поддерживается загрузка сторонних шрифтов в формате WOFF.
- «Кнопки» — изменение внешнего вида кнопок. Настраиваются цвета заливки, текста и границы, а также шрифты: семейство, начертание, межбуквенное расстояние.
Отдельно настраивается внешний вид каждого блока страницы. В свойствах доступны четыре вкладки.
- «Вид» — здесь можно растянуть блок на весь экран, настроить отступы сверху и снизу.
- «Фон» — заливка цветом или добавление градиента, размещение на фоне изображения или видео. При использовании изображения на фоне можно наложить цвет и фильтры, выбрать цвет за картинкой (это важно, если изображение не загрузится, вместо него будет цветной фон, а не пустое место), а также включить эффекты прокрутки. Видео вставляется ссылкой с YouTube или Vimeo, на него также можно наложить цвет.
- «Анимация» — настройки динамического появления блока при прокрутке страницы. Он может постепенно проявляться, наплывать, увеличиваться. Вы указываете, с какой стороны начинается анимация и с какой скоростью она протекает: медленно, нормально или быстро.
- «Информация» — техническая вкладка для управления блоком. Здесь можно посмотреть или задать вручную название якоря для настройки навигации на странице, скопировать название и ID блока.
Внутри блоков находятся колонки. Каждая колонка — это отдельный элемент интерфейса: например, изображение или блок с текстом и кнопкой. Колонки можно менять местами. Если навести курсор между ними, появляется полоса с плюсом. Нажимаем на плюс — добавляется ещё одна колонка. По умолчанию она пустая. В неё можно добавить любой элемент интерфейса из библиотеки конструктора. Размеры колонок можно менять, двигая полоску между ними.
У колонок тоже есть настройки внешнего вида, как и у блоков. Но в свойствах только две вкладки: «Вид» и «Фон». На первой вкладке настраиваются промежутки между колонками, параметры выравнивания, отступы по горизонтали и вертикали. На второй вкладке — выбор фона: без него, с цветом или градиентом, с изображением.
Поисковая оптимизация
Weblium предлагает стандартные возможности для поисковой оптимизации — примерно такие же опции есть на всех популярных конструкторах.

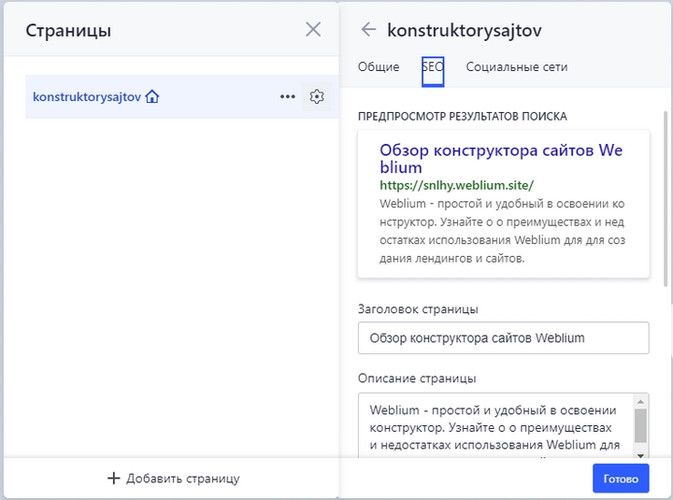
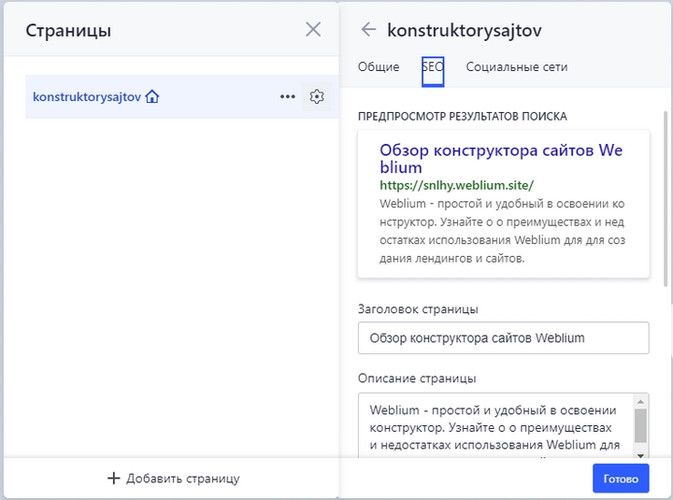
- Заполнение мета-тегов Title и Description для передачи поисковикам основной информации о сайте. Уникальные заголовок и описание задаются для каждой страницы.
- Добавление альтернативных текстов (описаний) для изображений. Они участвуют в поисковой индексации, а также помогают пользоваться сайтом людям с ограниченными возможностями, использующими ридеры.
- Добавление на страницы семантически верных заголовков H1-H6 для структурирования контента для посетителей и поисковых роботов.
- Ручное добавление ЧПУ-адреса страницы.
- Автоматическое создание карты сайта, файла robots.txt с параметрами индексирования.
- Управление атрибутами nofollow и noindex для управления индексацией.
- Канонические URL для указания поисковикам страниц, которые предпочтительнее индексировать, если на нескольких страницах одинаковый контент.
- Автоматическое добавление SSL-сертификата.
- Настройка фавикона для выделения сайта в поисковой выдаче.
- Настройка переадресации для каждой страницы.
Важная часть поисковой оптимизации — адаптивный дизайн. У сайта автоматически создаются планшетная и мобильная версии.
Из фишек отметим поддержку страницами микроразметки Schema.org, дающая информацию о сайте поисковым системам. Полезная вещь. Также вы можете просматривать графики эффективности работы каждой отдельной формы и сравнивать результаты, оптимизируя на их основе подход к покупателям. Вообще, все ответы с форм стекаются в раздел управлениями ими в общих настройках.
SEO-параметры настраиваются для каждой страницы через визуальный редактор. В настройках сайта добавляются только общие заголовок и описание.
Тарифы
На Weblium есть бесплатный тариф, которым можно пользоваться неограниченное время. Он предлагает:
- более 200 шаблонов;
- дизайн-помощника с искусственным интеллектом;
- неограниченное место на диске;
- совместную работу над проектом;
- подключение SSL;
- интеграцию с Google Analytics и отслеживание событий.
На бесплатном тарифе можно создать и опубликовать сайт. Но на нём нельзя прикрепить свой домен. Сайт будет доступен по адресу с указанием конструктора (домен третьего уровня). Кроме того, на страницах будет реклама сервиса — не раздражающая, но заметная. Также вы лишаетесь доступа к разделу аналитики, подключению интеграций, возможности редактирования форм и онлайн-чата с посетителями. В общем, на практике бесплатный тариф пригоден только для ознакомления с интерфейсом панели управления, воздух перекрыт серьёзными ограничениями, при которых невозможно сделать нормальный сайт.
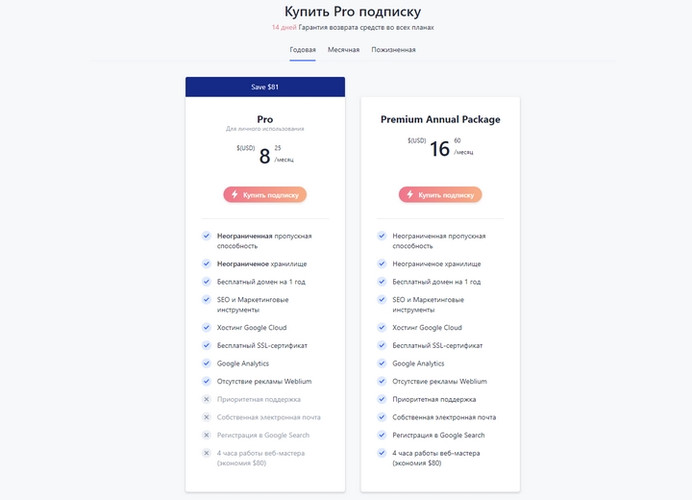
Weblium содержит один-единственный тариф — Pro. Ко всем перечисленным выше возможностям на нём добавляются подключение домена, отключение рекламы, а также доступ ко внешнему коду. Годовая подписка на тариф стоит $99 ($8.25 в месяц). Если платить помесячно, то цена будет почти в 2 раза выше — $15.
Для тех, кто не готов создавать сайт самостоятельно, Weblium предлагает сервис заказа готового проекта. Вы получите:
- прототип будущего сайта — структуру, разработанную с учётом изучения бизнес-ниши;
- уникальный дизайн, разработанный на основе ваших пожеланий;
- уникальный логотип;
- доступ к коду сайта, чтобы вы могли подключать внешние сервисы и инструменты;
- SEO-блок для продвижения сайта;
- помощь персонального менеджера — эксперта по настройке и поддержке веб-проектов.
Стоимость сайта рассчитывается индивидуально в зависимости от сложности проекта. Разработка персонального сайта стоит от $124, интернет-магазин, интегрированный с сервисом электронной коммерции Ecwid, — $600. Студия Weblium также предлагает дополнительные услуги: дизайн логотипа и иконок, работу вебмастера, подбор изображений для сайта, копирайтинг.
White Label
Для фрилансеров, веб-студий и агентств дизайна Weblium разработал предложение White Label Agency. При его покупке вы получаете:
- платформу для создания фирменного конструктора сайтов без упоминания Weblium;
- неограниченное количество клиентов, которые могут пользоваться вашим сервисом;
- доступ к 225 шаблонам и двум сотням блоков для создания новых макетов;
- скидки на тарифы, позволяющие вам установить свои цены на конструктор;
- персонального менеджера. для быстрого решения возникающих проблем.
На White Label Agency доступны три тарифа: Basic за $24 в месяц, Growth за $49 в месяц, Enterprise за $89 в месяц. Они отличаются количеством проектов и членов команды, а также размером скидки на тарифы. Все сайты хостятся на Google Cloud.
Итого, Weblium – относительно дорогой конструктор, учитывая его возможности. Одноклассники стоят в 2-3 раза дешевле. Даже Tilda дешевле, которая в разы популярнее, и никогда не пыталась выглядеть доступнее конкурентов. uKit вдвое дешевле, Wix – втрое. При этом, они задачи своих целевых аудиторий решают более качественно. В Юкозе за цену Веблиума можно запустить классный интернет-магазин, визитка/лендинг/блог обойдутся ощутимо дешевле. White Label здесь не выгодный, поскольку дорогой – вам придётся сделать свою наценку и убедить целевую аудиторию купить продукт, учитывая наличие на рынке более доступных и мощных конкурентов.
Достоинства
Weblium — средний по своим возможностям конструктор с привлекательным интерфейсом. Местами сыроват, местами выделяется интересными возможностями вроде режима комментирования и модуля для сборки всплывающих окон. Может быть использован новичками и начинающими разработчиками клиентских сайтов для несложных проектов. Если не смущает стоимость и сырость некоторых возможностей. Достоинства таковы:
- Большая база профессионально сделанных шаблонов с разной структурой.
- Предустановленные интеграции со сторонними сервисами, а также возможность добавлять новые виджеты через вставку стороннего кода.
- Приличная встроенная CRM-система.
- Гибкая настройка всплывающих окон для различных сценариев.
- Доступ к интеграции полезных внешних веб-сервисов из коробки, возможность добавления кастомных вариантов через код.
- Дизайн-помощник с искусственным интеллектом, помогающий быстро создавать привлекательные сайты и исправляющий ошибки в оформлении, чек-лист с пошаговым планом создания сайта.
- Неограниченный объём хранилища даже на бесплатном тарифе.
- Бесплатный домен при оплате тарифа на год.
- SSL-сертификат на бесплатном тарифе.
- Возможность заказать готовый сайт под ключ.
Ещё одно важное достоинство Weblium — круглосуточная техническая поддержка. Она встречается далеко не на каждом конструкторе. Здесь же вы можете задать любой вопрос через онлайн-чат и в короткое время получить компетентный ответ от специалиста.
Недостатки
Если вы ждёте от конструктора невероятных возможностей для воплощения дизайнерских задумок, то вас ждёт разочарование. Добиться уникальности внешнего вида будет трудно. Зато вы можете быть уверены в том, что создадите привлекательный сайт. Специальные навыки для этого не нужны.
Ещё один недостаток — на Weblium нельзя отдельно настраивать интерфейс планшетной и мобильной версий сайта. Например, на конструкторе uKit вы можете скрыть отдельные блоки и показывать вместо них другие секции. На Weblium такой гибкости нет. Но это тоже не создаёт особых проблем, потому что все шаблоны и блоки на конструкторе адаптивны по умолчанию. Всё, что вы создадите для десктопа, будет отлично выглядеть и на маленьком экране.
Также здесь нет eCommerce-модуля и весьма слабенький блог, который подойдёт разве что для нечастых публикаций с простым форматированием записей или в качестве раздела визитки для расширения текстового пространства под ключевые слова. Шаблоны в своём преимуществе одностраничные. Вполне вероятно, что остальные макеты страниц придётся верстать с нуля вручную, что, в общем-то, несложно, но некоторый навык потребуется. Такой, которого у новичков попросту нет. Вот и получается, что для новичков он дороговат и не очень удобен, а для профессионалов – слишком прост, чего-то эдакого здесь не создать. Тот же Wix даст больше пространства для воплощения дизайнерских задумок и масштабирования возможностей. И гораздо дешевле обойдётся.
Отзывы экспертов
-
"Weblium отлично решает задачи, под которые заточен. Создание небольших красивых сайтов без какой-то сложной профильной функциональности – его сильная сторона."
-
"Weblium идеально подходит для разработки небольших сайтов с авторским или шаблонным дизайном – оба варианта возможны. Очень прост в освоении, подходит новичкам и профессионалам для быстрого запуска клиентских страниц."
Выводы
Weblium — простой конструктор для новичков с общим средним уровнем функциональности и вкраплением парочки интересных фишек. Но он не вытягивает свою стоимость. Да, здесь можно создать симпатичный сайт, в идеале – лендинг, но, опять же, система сбора статистики по конверсии не очень информативная, не дотягивает до уровня профильных движков. Магазина нет, блог примитивный по своим возможностям. Бесплатный тариф носит номинальный характер – ограничения не позволят нормально развивать сайт. Только платная подписка позволит добиться результатов.
Главное достоинство сервиса – визуальный редактор. В меру мощный, удобный и понятный. Шаблоны тоже приятные. Искусственный интеллект – просто громкий лозунг безо всякой основы. По SEO порядок. Стоимость тарифов завышена, как обычного, так и White Label секции. С услугами то же самое. На фоне конкурентов движок выглядит сыроватым, хотя да, интерфейс привлекательный. Смысла покупать Weblium нет, если только он не станет единственным конструктором, который вы найдёте в Сети по поиску. Что вряд ли.








 Приветствую!
Приветствую! 

